Dans ce cours on prend en main les langages html-css et javascript. On s'initie egalement aux framework bootstrap, jquery , angular et react. On decouvre egalement figma qui est un outil permettant de creez des maquettes .
- Teacher: mustapha younsi


Dans ce cours on prend en main les langages html-css et javascript. On s'initie egalement aux framework bootstrap, jquery , angular et react. On decouvre egalement figma qui est un outil permettant de creez des maquettes .

Dans ce cours on prend en main la conception d'algorithmes et leur mise en oeuvre avec les langages javascript, java, php.

Dans ce cours on prend en main la programmation oriente objet avec les langages java, php et javascript.

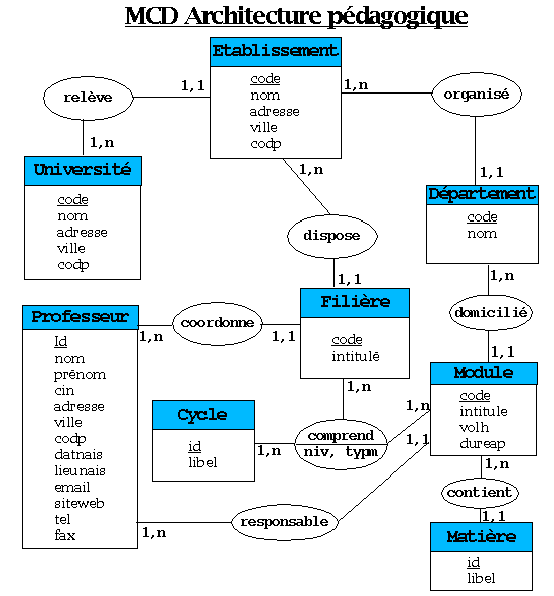
Dans ce cours on apprend a concevoir des bases de donnees relationnelles pour les systemes de gestion de base de donnee comme MYSQL, POSTGRE, ORACLE;

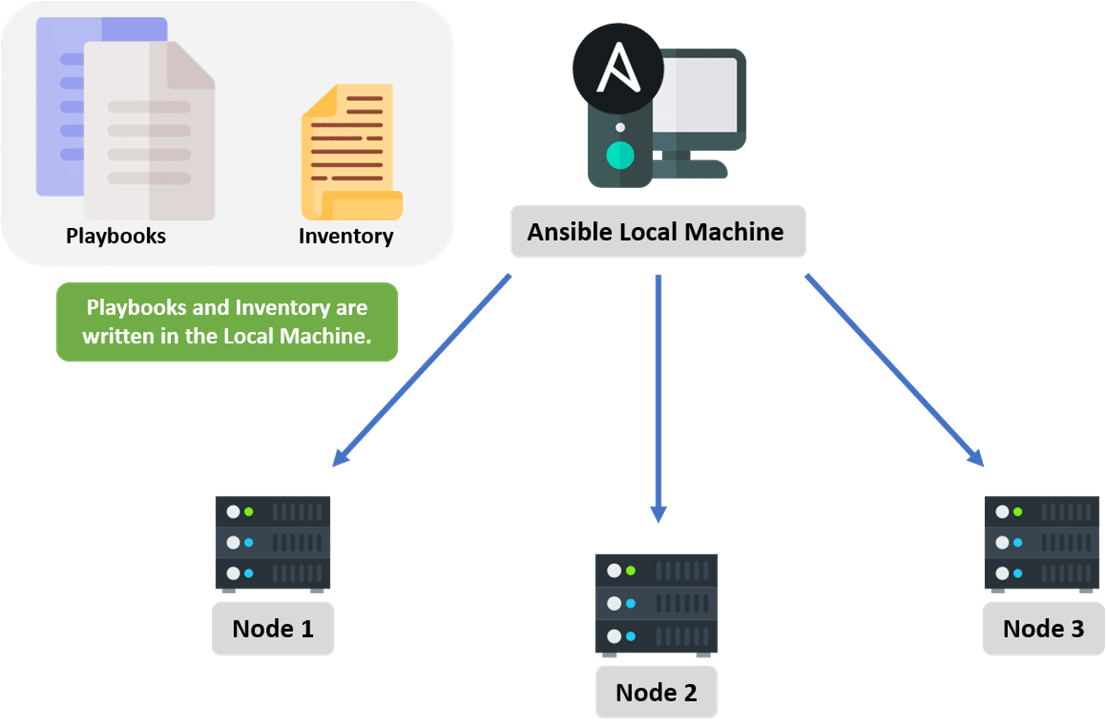
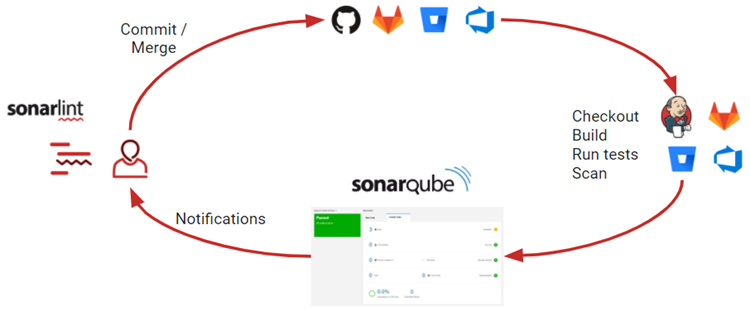
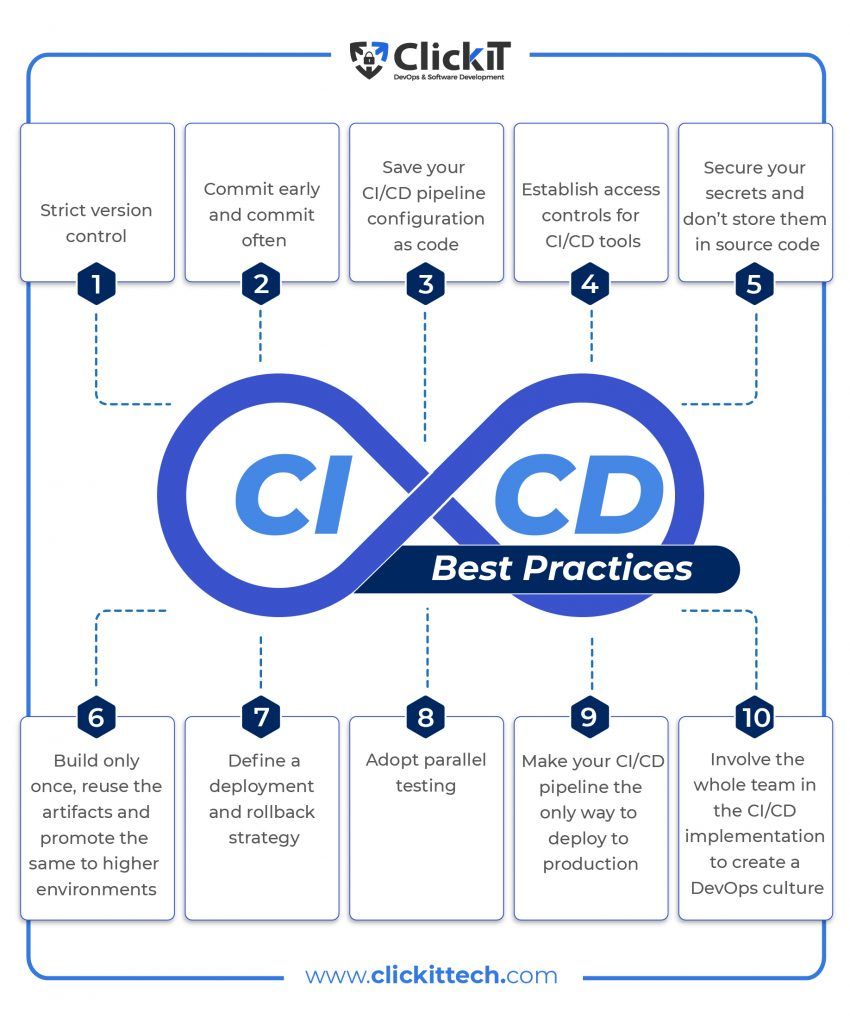
Prise en main des outils devops IAC creation des jenkinsfile , des dockerfiles, des docker-composes, et des fichiers de specifications kubernetes pour l'integration continue, le deploiement continue.